In local digital marketing, location pages are your front line – a customer’s first real interaction with your brand when searching nearby. Done well, they build trust, drive traffic, and deliver measurable conversions. Done poorly, they bounce.
Yext Location Pages stand out because they’re built for performance, combining technical SEO best practices, UX design, and conversion-driven content; all managed at scale.
Our LinkedIn Elements Series explored the six essential components that turn a good local page into a high-performing digital asset. This blog brings it all together: your blueprint for crafting location pages that don’t just exist, but outperform the competition.
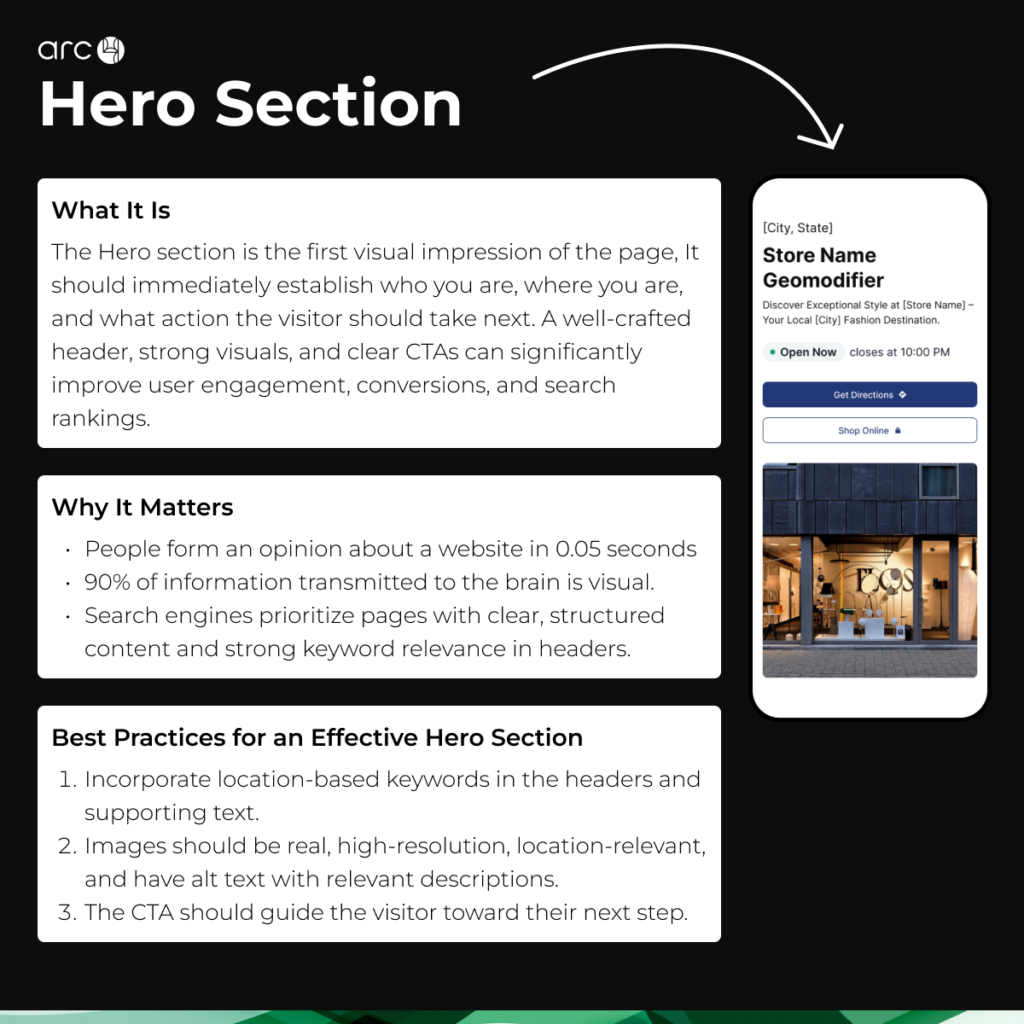
1. Hero Section
The Hero section sets the tone for your visitor’s experience. It’s more than visual, this space anchors location relevance, clarifies your value proposition, and guides the next action. For Yext location pages, this section should deliver local keywords, customer-relevant language, and a direct path to conversion.
Why Arc4 Optimizes Hero Sections:
- Location-based messaging builds trust and improves local ranking.
- Real imagery connects emotionally and reinforces authenticity.
- Intent-driven CTAs minimize decision friction.
Tip: Include structured headings with your geo-modified business name and primary service keyword for SEO impact.


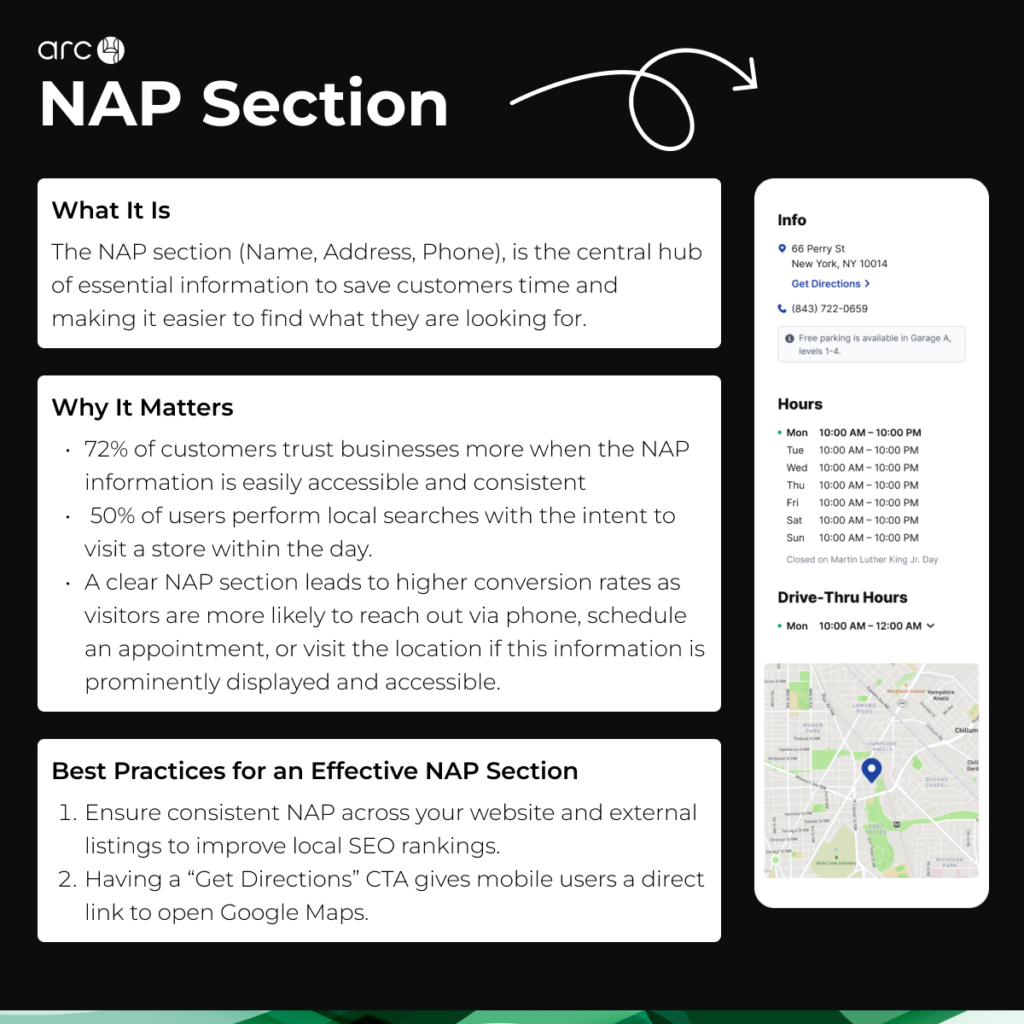
2. NAP Section
The NAP section is the cornerstone of local SEO and trust. When your Name, Address, and Phone Number are consistent across every channel, you signal credibility to search engines and customers alike.
Arc4’s Best Practices:
- Enhance NAP visibility with structured data markup for richer search results.
- Include hours of operation, parking info, and accessibility details to support decision-making.
- Optimize the CTA for mobile, enabling one-click calls or navigation.
Tip: Keep NAP updates synchronized across platforms to maintain rankings and prevent user drop-off.
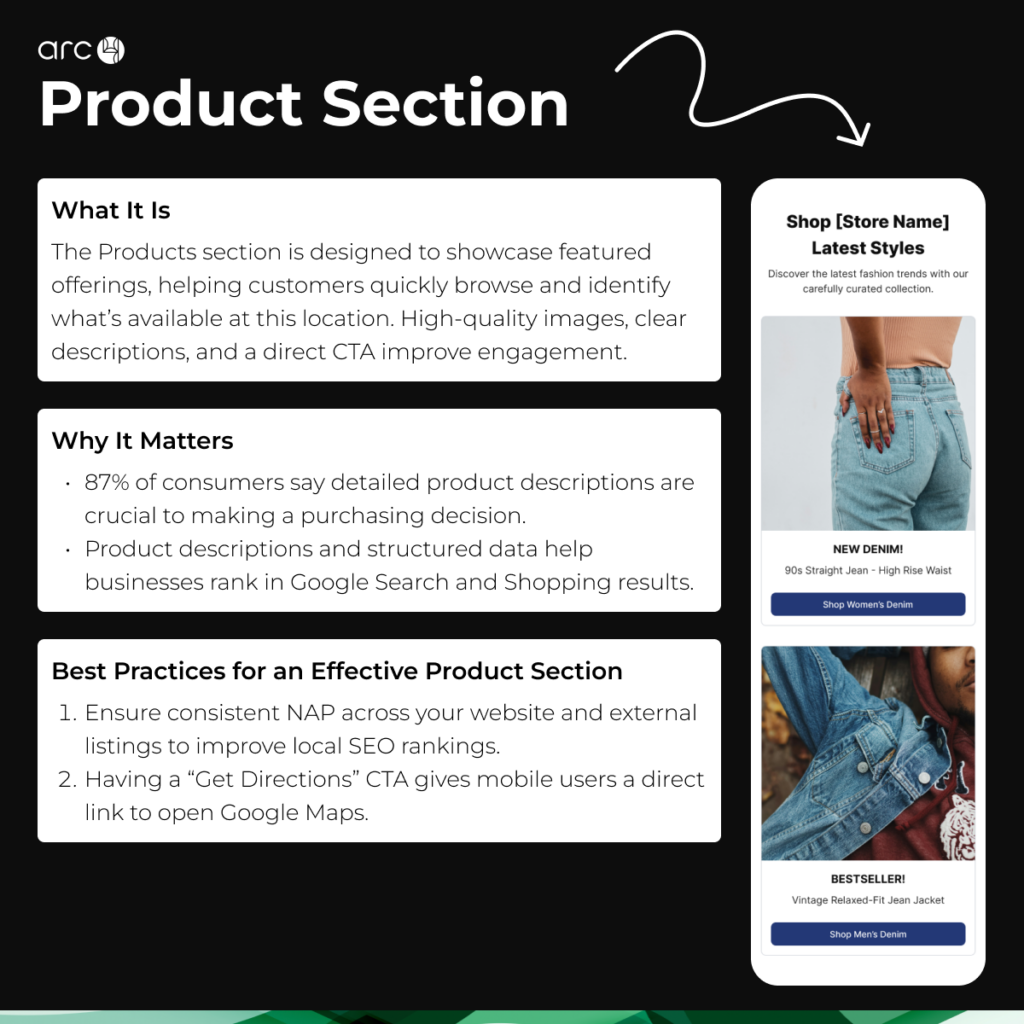
3. Products Section
Your products section is where curiosity turns into action. Arc4 designs this space to feature core offerings with clarity and optimize for both user experience and search visibility.
Best Practices for Top Tier Products Section:
- Incorporate structured product schema for better SERP exposure.
- Prioritize top-converting or geo-relevant products to align with local demand.
- Use intent-based CTAs like “Shop Women’s Denim” to drive engagement deeper.
Tip: Include inventory availability when possible to reduce user uncertainty and enhance conversions.


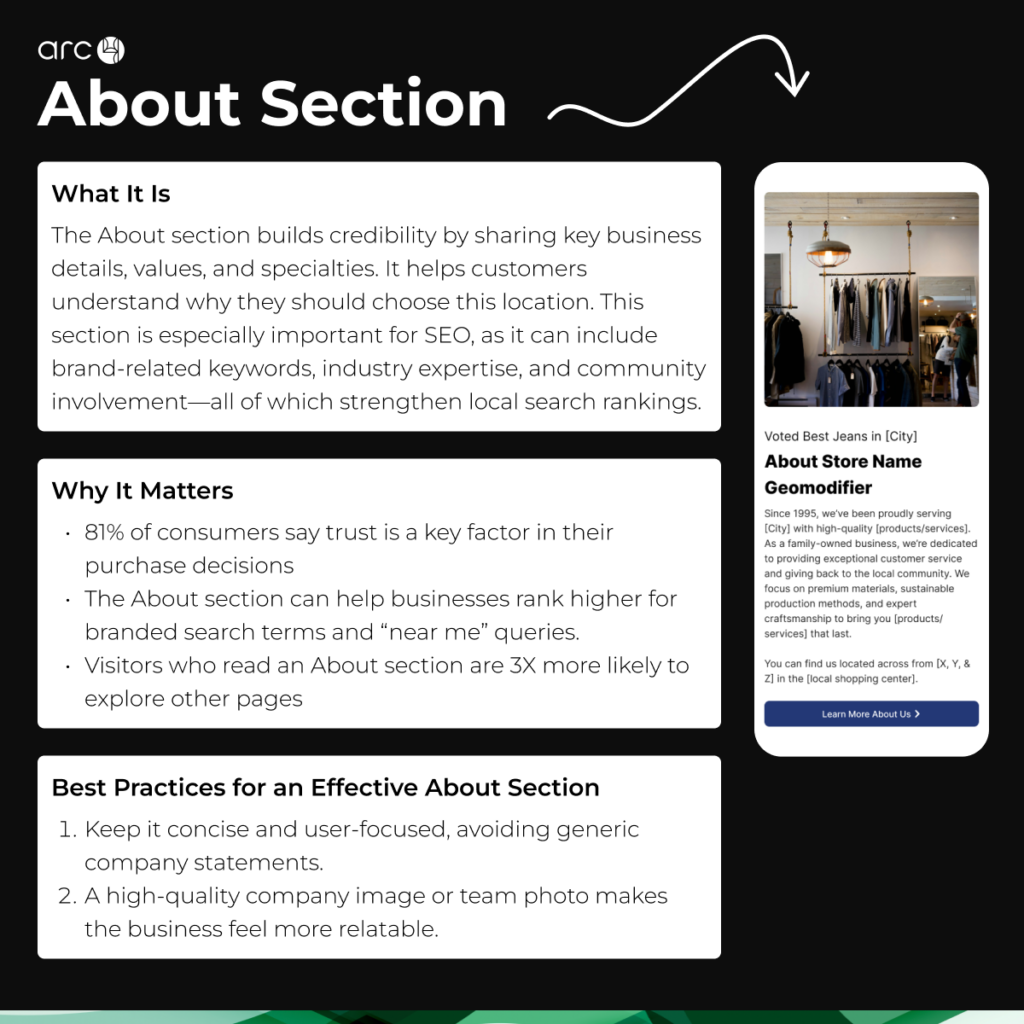
4. About Section
The About section is where brands establish their local identity, story, and values. It provides emotional resonance and SEO-rich context for both users and search engines.
Arc4’s Approach:
- Integrate local and brand keywords organically (e.g., “Serving Midtown since 1995”).
- Showcase community involvement or awards to enhance credibility.
- Keep storytelling human, authentic, and concise.
Tip: Visitors who engage with the About section show higher intent—use it to encourage exploration of other sections.
5. Banners
Banners are strategic tools for highlighting limited-time offers, updates, or events – driving urgency without disrupting the user experience.
Best-In-Class Banners:
- Align with seasonal campaigns, local events, or current promotions.
- Use high-contrast designs and action-driven language (e.g., “Unlock 20% Off – Shop Now”).
- Keep messages crisp, focused, and easy to interact with.
Tip: Banners should always feature A/B tested CTAs to continually optimize conversion rates.


6. FAQs Section
FAQs remove barriers, reduce support requests, and boost your organic search visibility. Properly structured FAQs capture voice search and long-tail queries.
With FAQs, Direct is Best:
- Focus on common local-specific questions (“Where can I park?” or “Do you offer same-day service?”).
- Leverage FAQ schema to increase visibility in SERPs with rich results.
- Keep answers succinct, mobile-friendly, and action-oriented.
Tip: Regularly update FAQs based on real user data and search trends to maintain relevance.

Why These 6 Elements Create High-Converting Yext Pages
Individually, each of these elements – Hero, NAP, Products, About, Banners, FAQs – improves performance, trust, and user experience. Together, they create a cohesive, high-impact Yext Location Page designed to:
- Rank higher in local search
- Drive more conversions—calls, visits, bookings
- Deliver a seamless, trustworthy experience for customers
Yext Starters and Arc4’s expertise in building these pages ensure brands don’t just compete locally, they lead. Ready to create best-in-class location pages that convert?
Let’s talk about how Yext and Arc4 can elevate your local marketing strategy.